Hogyan körvonalazhatom a képeket a GIMP-ben?

A GIMP számos olyan eszközt tartalmaz, amelyek különféle módon körvonalazzák a képeket. A kívánt hatástól függően használhat szegélyeket, 3D körvonalat adhat hozzá, vagy többféle algoritmus közül választhat a kép éleinek észleléséhez és árnyékolásához.
Szegély készítése
1. lépés

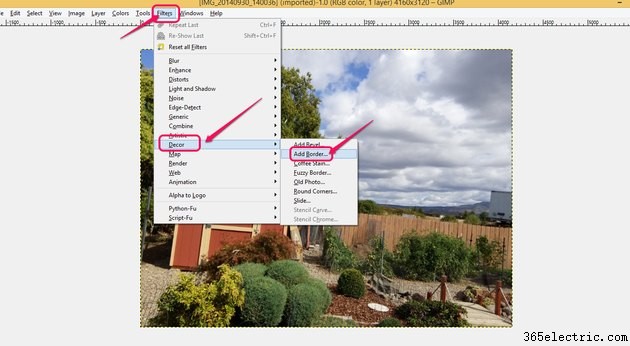
Nyissa meg azt a képet, amelyen dolgozni szeretne, és kattintson a menüsorban a "Szűrők" elemre. A legördülő listából válassza a „Dekor” lehetőséget. Válassza a "Szegély hozzáadása..." lehetőséget a szegélybeállítások megtekintéséhez.
2. lépés

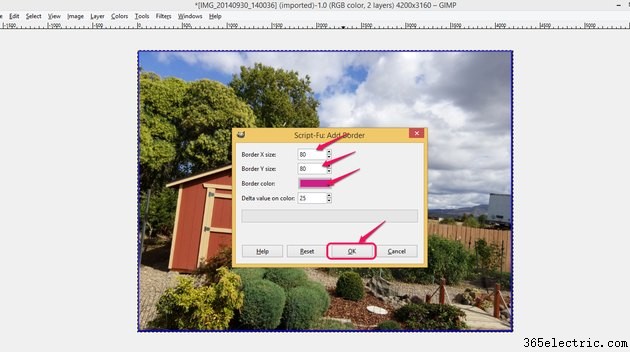
Állítson be értékeket a szegély méretéhez és színéhez. A szegélyek mérete nullától 250 képpontig terjedhet. Ezenkívül a szegélyeket a rendszer automatikusan árnyékolja a színük alapján, hogy a képnek emelt megjelenést kölcsönözzenek. A Delta érték határozza meg az árnyékolás mértékét – a GIMP külön-külön számítja ki a szegély mindkét oldalára alkalmazott tényleges színt úgy, hogy a szegély színét és a Delta értéket egy egyedi képletbe kapcsolja a kép mindkét oldalán. Növelje vagy csökkentse a Delta értéket nulla és 250 közötti tartományban az árnyékolás mértékének és a szegély megjelenésének megváltoztatásához. A nulla érték nem eredményez árnyékolást. Kattintson az „OK” gombra.
3. lépés

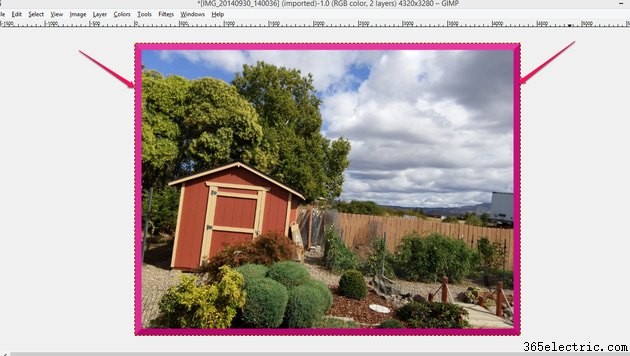
A beállítások elvégzése után ellenőrizze a képet. A szegély az eredeti kép külső oldalához kerül hozzáadásra. Nyissa meg újra a "Szegély hozzáadása..." lehetőséget a méret, a szín és a Delta értékek szükség szerinti módosításához.
3D körvonal készítése szöveghez
1. lépés

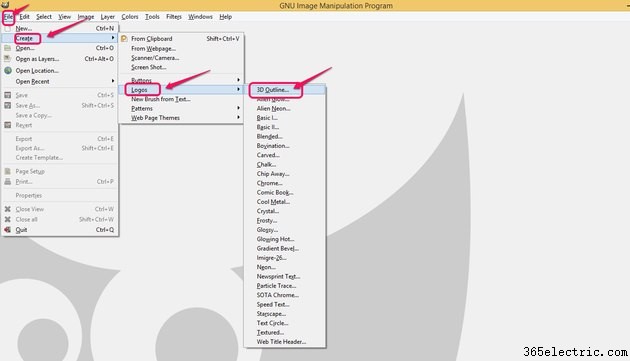
Kattintson a "Fájl", majd a "Létrehozás" gombra. Az objektum beállításához válassza a "Logos" lehetőséget, majd a "3D Outline..." lehetőséget.
2. lépés

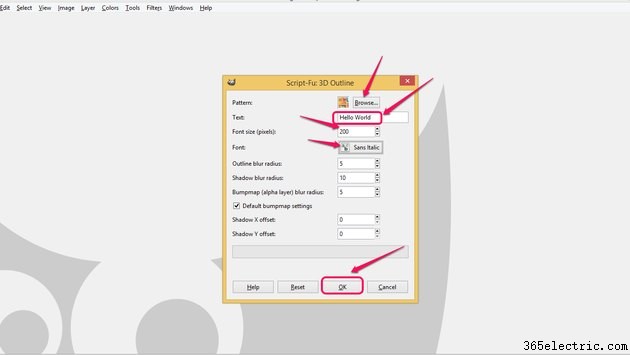
Kattintson a "Tallózás..." gombra a 3D körvonal mintájának kiválasztásához, és írja be a szöveget. Adja meg a betűméretet, és válassza ki a betűtípus stílusát. A szegély árnyékeffektust tartalmaz, és beállíthatja a szegély és az árnyék elmosódási sugarát. A magasabb értékek elkenik őket. A GIMP Bumpmap-et használ a szöveg domborítására és a 3D hatás létrehozására. A magas Bumpmap elmosódási érték csökkenti a 3D hatást, és szétteríti a dombornyomást. Hagyja bejelölve az alapértelmezett Bumpmap beállítások négyzetet, hacsak nem ismeri az új Bumpmap paramétereinek beállítását. Végül, ha úgy dönt, eltolja az árnyékokat. Kattintson az „OK” gombra a befejezéshez.
3. lépés

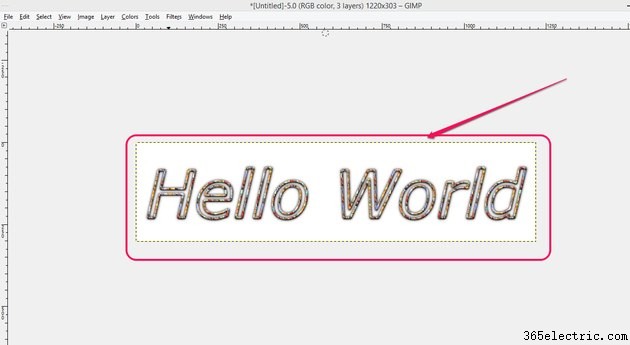
Ellenőrizze az Ön által tervezett 3D objektumot, és szükség szerint módosítsa a beállításokat.
Objektumok körvonalazása Edge-Detect funkcióval
1. lépés

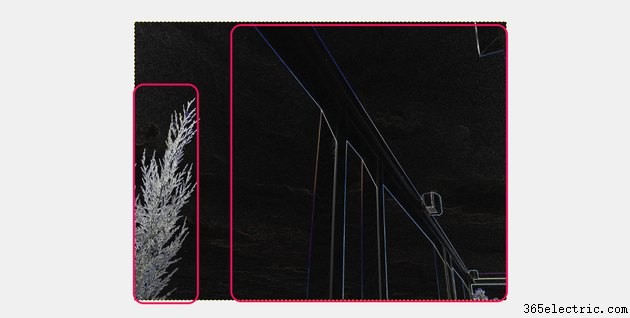
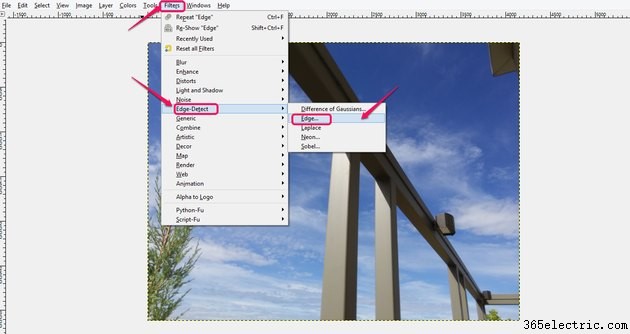
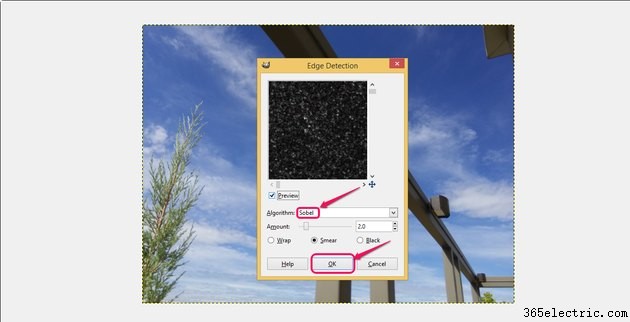
Nyissa meg a képfájlt, és kattintson a "Szűrők" elemre. A legördülő listából válassza az "Élérzékelő" lehetőséget. A GIMP a kiválasztási lehetőségek széles skáláját tartalmazza, amelyek a kép különböző elemeit vázolhatják fel a neonhatás érdekében.
2. lépés

Példaként válassza a „Sobel” lehetőséget. A Sobel érzékeli a képek színei közötti éleket, a függőleges és vízszintes szegélyekre fókuszálva. A Mennyiség dián választhatja ki, hogy a körvonalak szélei vastagok vagy vékonyak legyenek, és mennyi legyen a kép sötétsége. A rádiógombok határozzák meg a képhatárokhoz használt pixeleket; általában ezt kell alapértelmezettként hagyni:"Smear". Kattintson az „OK” gombra a módosítások alkalmazásához.
3. lépés

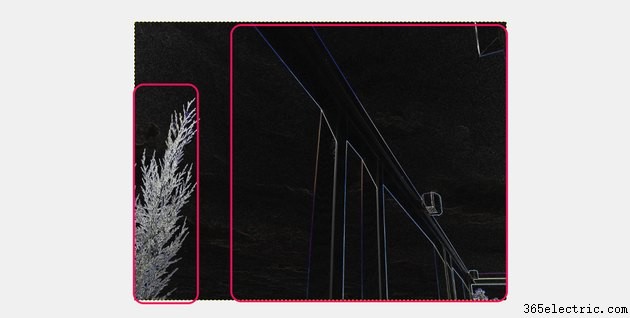
Ellenőrizze az eredményeket, hogy megtekinthesse a képen lévő objektumok körvonalait. Menjen vissza, és kísérletezzen a különböző Edge-Detect szűrőkkel és beállításokkal. A „Sobel” opciót használó példa az „Edge”-ben sötét hátteret eredményez világos körvonalakkal, amint az ábrán látható. A „Gauss-féle különbség...” szűrő, ha az „Invert” van kiválasztva, fehér hátteret jelenítene meg sötét vagy színes körvonalakkal. Mindegyik beállítás némileg eltérően érzékeli és jeleníti meg az éleket.
Tipp
A szövegen kívüli objektumokhoz is hozzáadhat 3D körvonalat, ha a fólián, amelyen dolgozik, van aktív alfa-csatorna. Lépjen a Szűrők menüsor „Alpha to Logo” pontjára, válassza a „3D Outline” lehetőséget, és állítsa be a paramétereket. A GIMP átméretezi a végső képet az aktív réteg méretére, így az árnyékok nagy eltolása az eredeti kép egy részének elvesztését eredményezheti.
